- Создание текстурных карт из одного изображения
- 1. Настройка основного материала
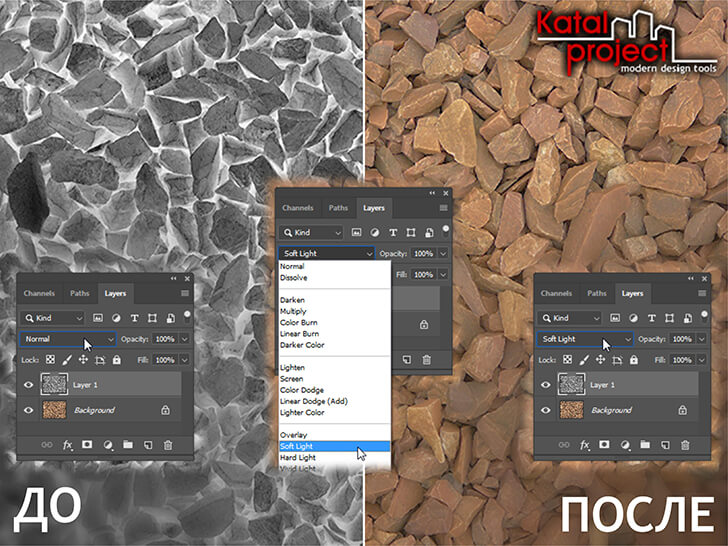
- 2. Создание диффузного градиента
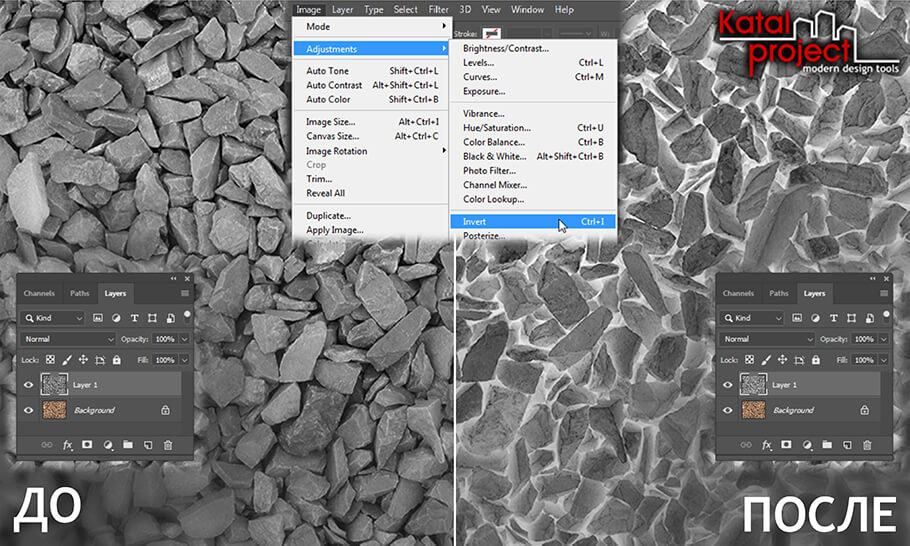
- 3. Создание карты отражения
- 4. Добавление затенения основанного на физике
- 5. Создание карты шероховатости
- 6. Создание карты нормалей
- 7. Создание карты смещения
- 7. Создание карты впадин
- Заключение
- Карта Diffuse (Albedo) из текстуры в Photoshop CC 2019
- Видео к уроку
- Материалы к уроку
- Примечания
- Похожие уроки
- Learn OpenGL. Часть 2.4. — Текстурные карты
- Текстурные карты
- Диффузные карты
- Бликовые карты
- Сэмплинг бликовых карт
- 3d_shka
- Модели 3D, Poser, 3DsMax, Archicad, Artcam, Zbrush
- ДНЕВНИК ПРОРОКА МАНЬКИНА
- Введение в текстурные карты
- Diffuse map (основной / диффузный цвет)
- Specular map (карта зеркальности)
- Reflection map (карта отражений)
- Self illumination map (карты самосвечения)
- Normal map (карта нормалей)
- Opacity Map (карта прозрачности)
- Текстуры¶
- Типы текстур¶
- Общие настройки¶
- Диффузная текстура (diffuse map)¶
- Активация¶
- Дополнительные настройки¶
- Карта бликов (specular map)¶
- Активация¶
- Дополнительные настройки¶
- Карта нормалей (normal map)¶
- Активация¶
- Дополнительные настройки¶
- Карта высот (height map). Parallax mapping¶
- Активация¶
- Дополнительные настройки¶
- Карта смешивания (stencil map)¶
- Активация¶
- Дополнительные настройки¶
- Ограничения¶
- Пример¶
- Видео-текстуры¶
- Поддерживаемые форматы (контейнеры):¶
- Настройка текстуры¶
- Особенности работы на мобильных устройствах¶
- Карта окружения (environment map)¶
- Создание карты окружения¶
- Карта зеркального отражения (mirror map)¶
- Активация¶
- Дополнительные настройки¶
- Текстура неба (skydome)¶
- Активация¶
- Дополнительные настройки¶
- Особые типы текстур¶
- Рендеринг в текстуру¶
- Canvas-текстуры¶
Создание текстурных карт из одного изображения
В большинстве случаев для создания реалистичных поверхностей и рендеров Вам требуется большое количество различных текстур: диффузная, зеркальная, шероховатости, смещения и т.д. В случае, если у Вас нет доступа к специальным программам генерирующим подобные текстуры, такие как: CrazyBump, Knald, Bitmap2Material, то может возникнуть проблема.
Из данного урока Вы узнаете, как с помощью всего одной текстуры создать большинство выше перечисленных используя лишь ноды в Cycles. Техники показанные в данном уроке, также применимы в других редакторах.
В результате прохождения данного урока у Вас должно появится базовое представление о том, как манипулировать изображением для получения необходимого результата.
1. Настройка основного материала
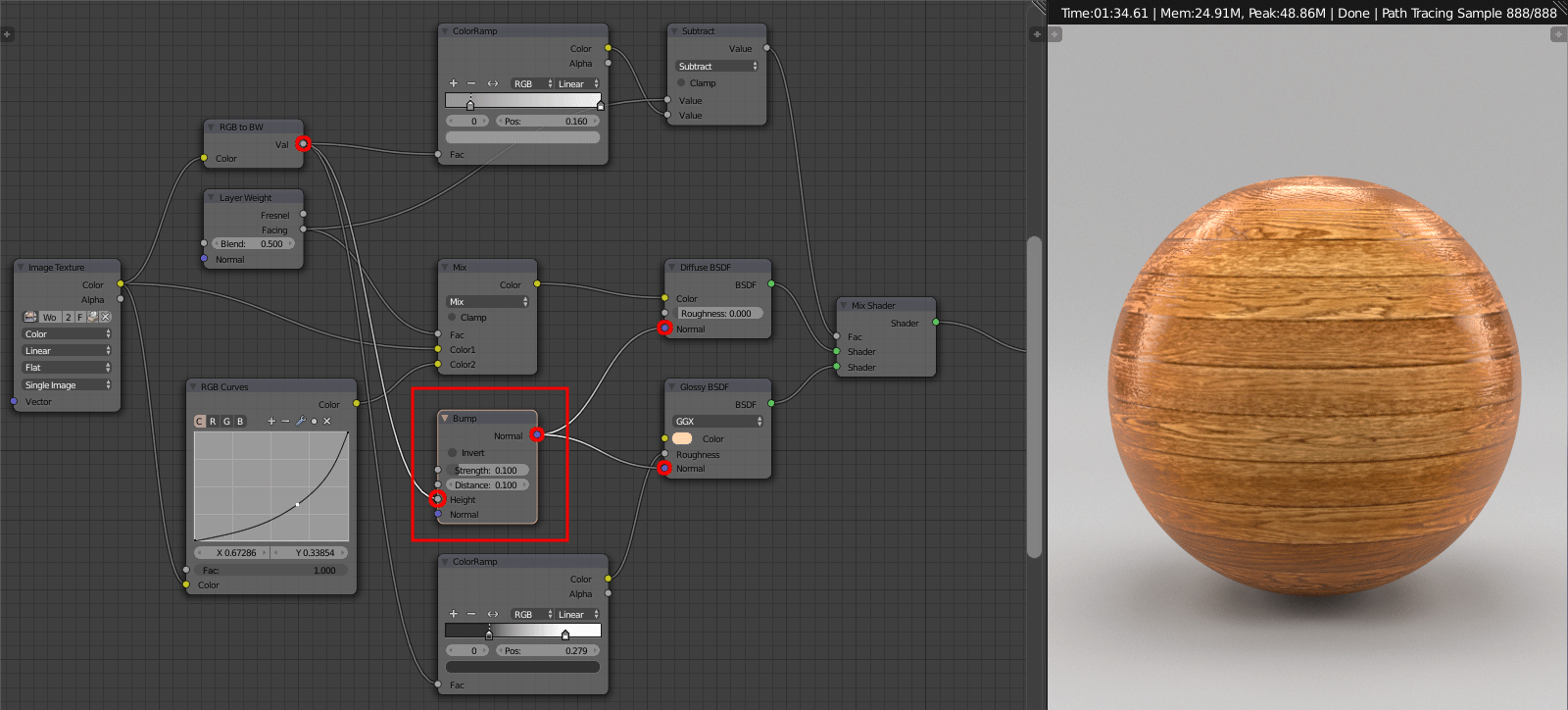
Чтобы не выполнять развертку сферы и не настраивать освещение, скачайте стартовую сцену, в которой все уже будет выполнено, а также настроен базовый материал (смесь diffuse и glossy). Также скачайте текстуру дерева и загрузите ее в нод Image Texture:
2. Создание диффузного градиента
Данный шаг не является обязательным, но он добавит немного реализма материалу.
Для создания градиента добавьте нод RGB Curves (Add > Color > RGB Curves) и смешайте его с текстурой при помощи нода Mix (Add > Color > MixRGB) и подключите в качестве фактора смешивания нод Layer Weight (Add > Input > Layer Weight).
3. Создание карты отражения
Карта отражения (Specular Map) определяет, на каких участках объекта будет преобладать диффузный шейдер, а на каких глянцевый основываясь на оттенках серого.
Преобразовать цветное изображение в черно-белое очень легко подключив цветную текстуру к ноду RGB to BW (Add > Converter > RGB to BW) и контролировать влияние с помощью нода ColorRamp (Add > Converter > ColorRamp).
4. Добавление затенения основанного на физике
В реальности не металлические/диэлектрические объекты и поверхности создают больше отражений на углах, что называется отражением Френеля.
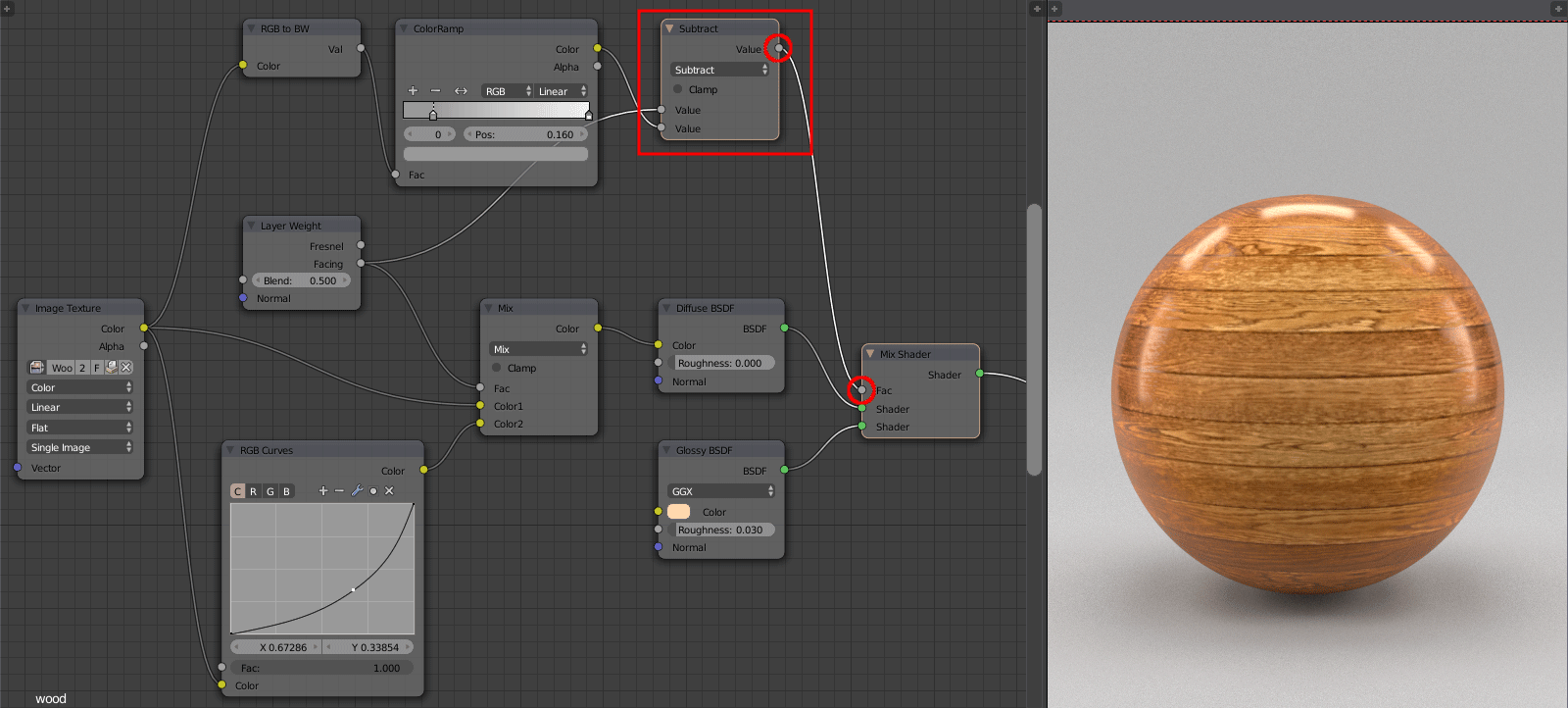
Используя информацию нода Layer Weight добавленного на втором шаге мы вычтем Subtract (Add > Converter > Math) значения карты отражений созданной на третьем шаге. 
Мы будем использовать нод Subtract в качестве фактора смешивания шейдеров и тем самым создадим два эффекта: отражения Френеля и карта отражений.
5. Создание карты шероховатости
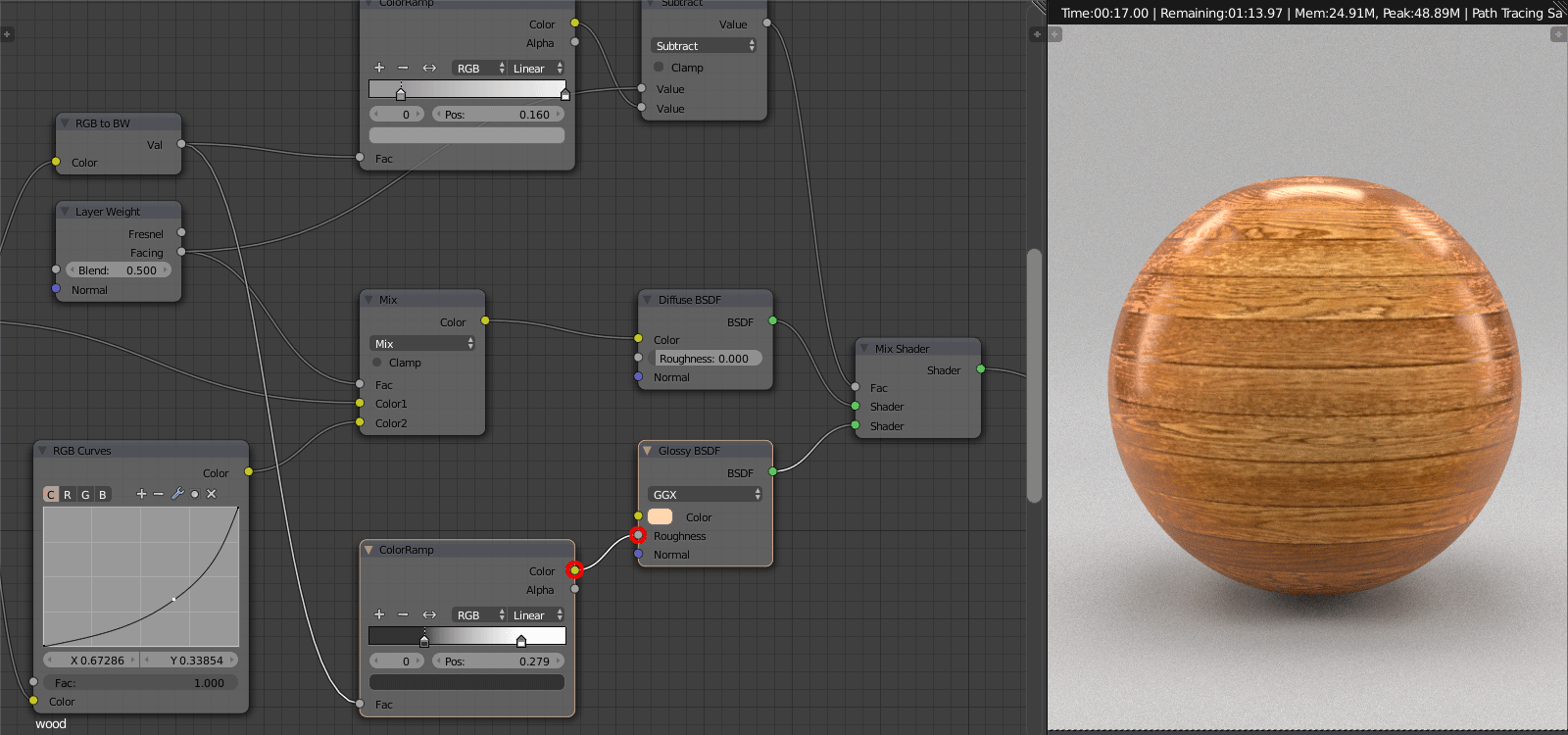
Данная карта указывает на то, какие части объекта имеют шероховатую поверхность. Создайте еще один нод ColorRamp и используя тот же нод RGB to BW добейтесь результата как на изображении: 
После подключите его к входу Roughness нода Glossy:
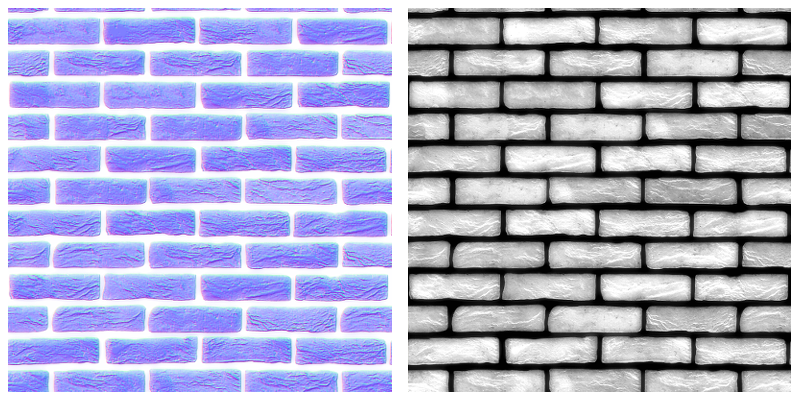
6. Создание карты нормалей
Данная карта создает небольшие неровности на поверхности объекта.
Добавьте нод Bump (Add > Vector > Bump), подключите к нему все тот же нод RGB to BW и подключите выход Normal к одноименным входам обеих шейдеров:
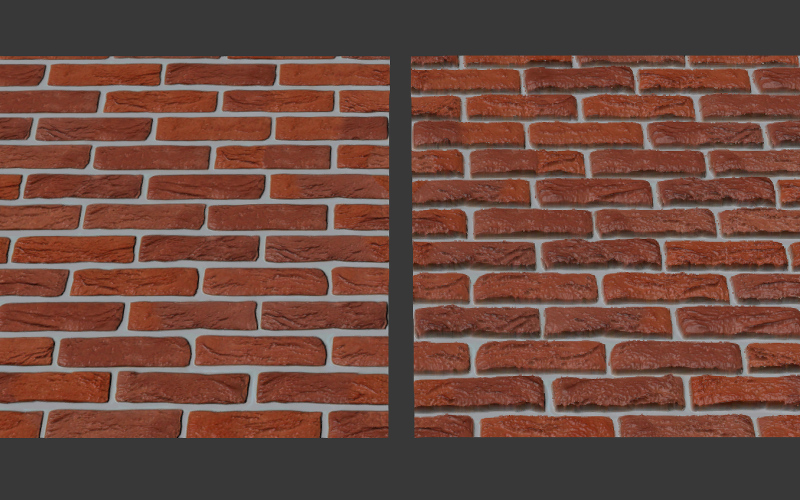
7. Создание карты смещения
Это практически тоже самое, что и карта нормалей, но с более сильным эффектом для достижения еще большего реализма.
Добавьте нод ColorRamp и отрегулируйте текстуру так, чтобы черный цвет оставался в основном между досок: 
Добавьте нод Math (тип Multiply), подключите к нему ColorRamp и соедините с входом Displacement. Значением нода Multiply отрегулируйте силу воздействия:
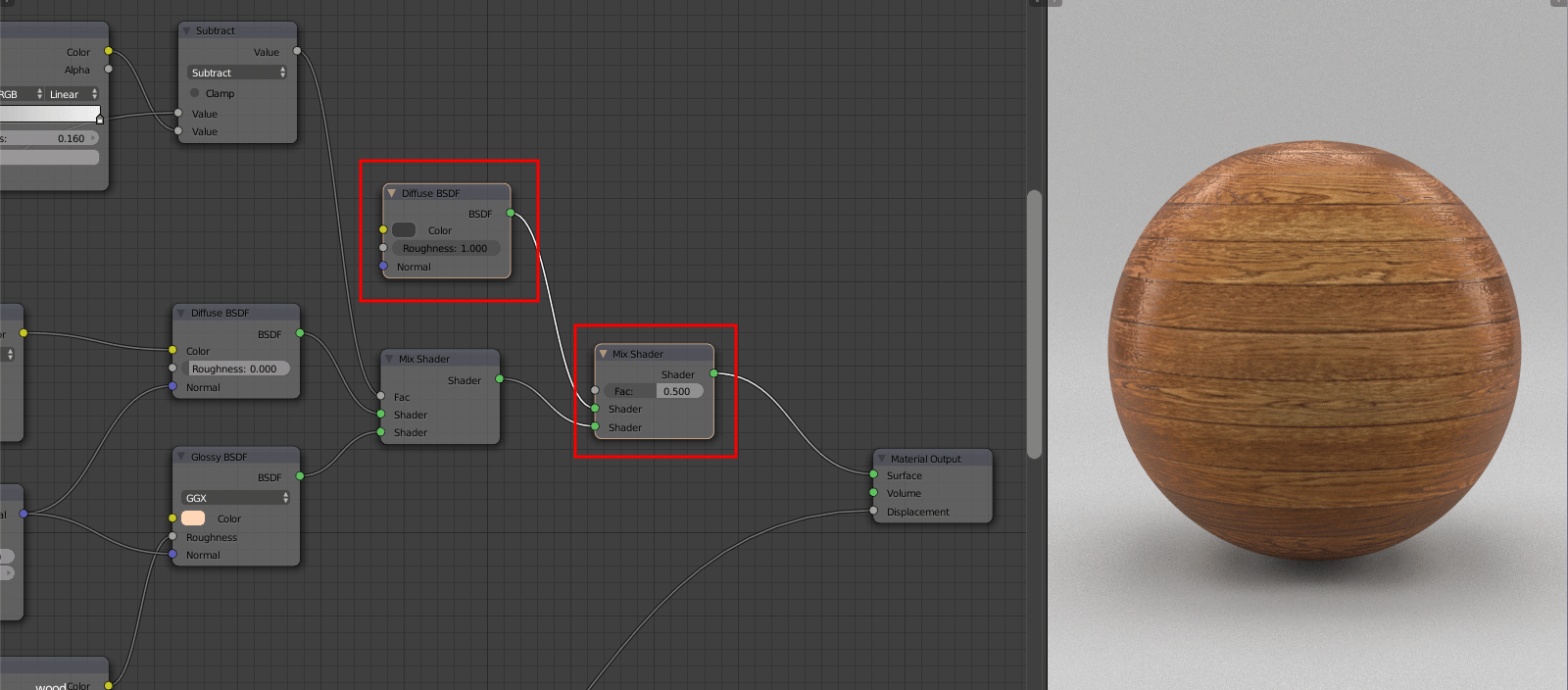
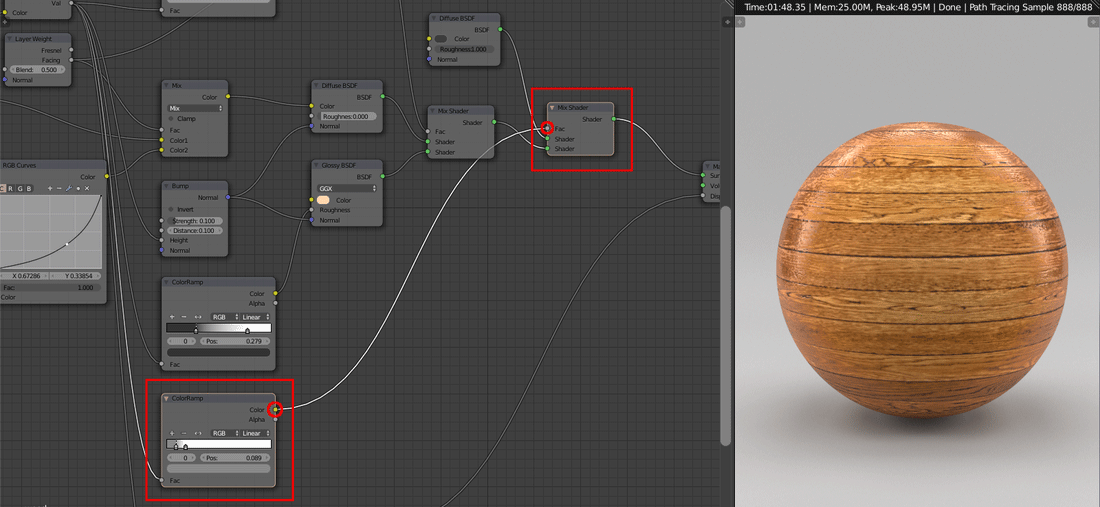
7. Создание карты впадин
В сочетании с картой смешения, данный тип карты создаст эффекты на подобии грязи и пыли образующихся в щелях.
Добавьте шейдер Diffuse BSDF и смешайте его с существующими шейдерами. Установите для него темно-серый цвет или что-то подобное: 
Как и на предыдущих шагах, создайте нод ColorRamp и определите в каких местах на Вашем объекте будут находится впадины: 
В завершении, подключите его в качестве фактора смешивания второго нод Mix Shader:
Заключение
Все показанное в данной статье – это лишь вершина айсберга того, что можно делать с помощью нодов. Комбинируя еще больше различных эффектов Вы можете добиться потрясающих результатов.
Я настоятельно рекомендую Вам не повторять всегда эту связку, а находить новые, более эффективные и простые.
Делитесь Вашими материалами здесь в комментариях!
Карта Diffuse (Albedo) из текстуры в Photoshop CC 2019
Растровые « Diffuse maps » (Карты рассеянного цвета) [1] используются при настройке 3d-материалов, чтобы задать собственный цвет поверхности объекта, когда этот цвет должен быть не однородным. Часто, для придания 3d-материалам большей реалистичности, карты « Diffuse » для них делают из фотографий реальных материалов (так называемых текстур). Однако прежде, чем такая текстура будет положена в слот для « Diffuse map » (Карты рассеянного цвета) [2], необходимо убедиться в отсутствии на ней «помех» в виде теней [3]. Если же таковые на текстуре все же присутствуют, то от них надо избавляться. Существует множество программ для преобразования текстур в различные текстурные карты, например, CrazyBump и PixPlant. Но в данном уроке о том, как сделать карту « Diffuse » из текстуры в Photoshop…
Карта Diffuse из текстуры в Photoshop
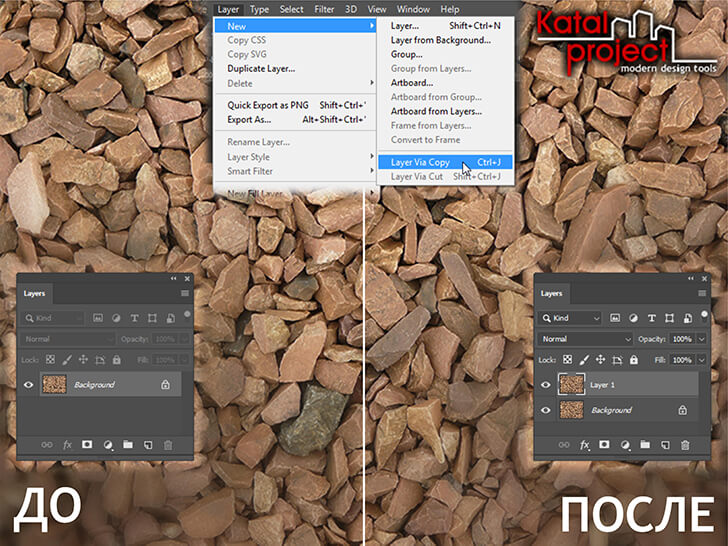
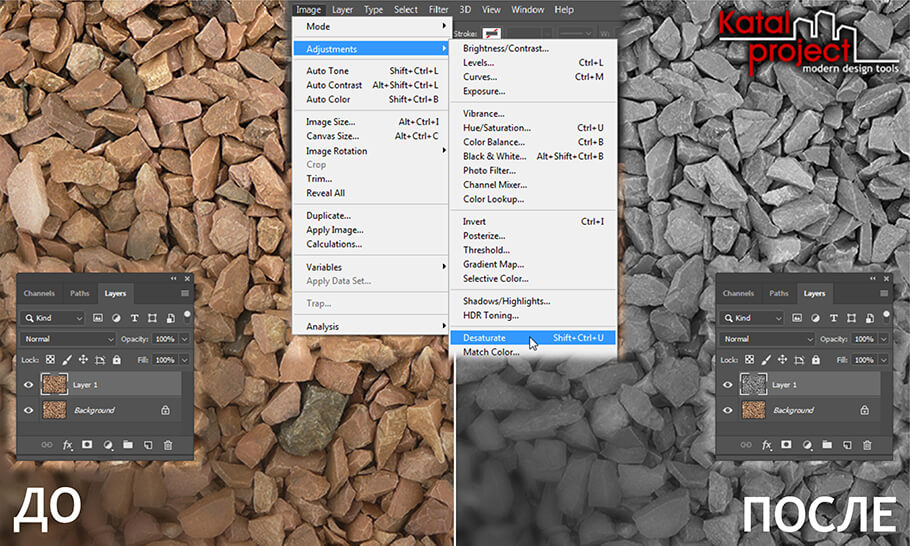
Чтобы из текстуры получилась карта « Diffuse », пригодная для использования при текстурировании 3d-модели, достаточно в Photoshop выполнить всего четыре простых действия:
Видео к уроку
Материалы к уроку
Исходная текстура щебня на texturelib.com : Перейти
Фрагмент полученной диффузной карты щебня (файл формата PSD, 12.12 MB): Скачать
Примечания
Похожие уроки
В компьютерной графике часто используются фотографии текстур. Но получить идеальный снимок поверхности не так просто. Одной из самых распространенных проблем, с которой приходится сталкиваться при работе с такими изображениями, является то, что поверхность на фото может быть освещена неравномерно. И в данном уроке о том, как выровнять тон текстуры в Photoshop…
Мрамор очень разнообразен. Образцы мрамора из разных месторождений отличаются по рисунку, по цвету, по структуре. В данном уроке представлен алгоритм создания в Photoshop текстуры мрамора розового цвета со светлыми прожилками и зернистыми вкраплениями. Но, экспериментируя с настройками фильтров и корректировок, выбирая другие режимы наложения для слоев, таким же образом можно делать самые разнообразные текстуры мрамора…
Бесшовные текстуры незаменимы, когда приходится иметь дело с компьютерной графикой, в особенности трехмерной. Но подобрать подходящую текстуру для своего проекта и без того бывает непросто, а бесшовную — и подавно. Зачастую намного быстрее сделать найденную текстуру бесшовной самостоятельно. И в данном уроке собрано сразу несколько способов создания бесшовных текстур в Photoshop…
Заваленный горизонт — типичный дефект фотографий, сделанных в «полевых условиях» без специального оборудования. Исправить его можно с помощью инструмента Photoshop CC 2019, который называется « Crop Tool » (Рамка) и снабжен такими функциями, как: « Straighten » (Выпрямить), « Delete Cropped Pixels » (Удалить отсеченные пиксели) и « Content-Aware » (С учетом содержимого). И в данном уроке о том, как быстро выровнять горизонт на фотографии в Photoshop…
При полном или частичном копировании материалов сайта наличие прямой ссылки на источник материала обязательно
При копированиии материалов, содержащих ссылки на скачивание со сторонних ресурсов, обязательно сохранение оригинальных ссылок
Использование материалов сайта в коммерческих целях категорически запрещено
Learn OpenGL. Часть 2.4. — Текстурные карты
Ранее мы обсуждали возможность каждого объекта иметь уникальный материал, чтобы по-разному реагировать на свет. Это отлично подходит для того, чтобы придать каждому объекту уникальный вид относительно других объектов на сцене. Но этого все еще не дает нам большой гибкости в настройке внешнего вида объекта.
Текстурные карты
В предыдущем уроке мы определили материал для целого объекта, но в реальном мире объекты обычно состоят не из одного, а из нескольких материалов. Представьте себе машину: ее внешний корпус блестящий; окна частично отражают окружающую среду; у машины также есть матовые покрышки, а еще есть сверкающие обода (сверкающие, если вы хорошо моете свою машину). Так вот, каждый объект имеет разные свойства материала для каждой своей части.
Итак, наша система материалов из предыдущего урока не подходит для более или менее сложных объектов, по этому нам нужно расширить ее, введя диффузную и бликовую карты. Это даст нам возможность влиять на диффузный (и, косвенным образом, на фоновый, так как это почти всегда одно и то же) и бликовый компоненты объекта с большей точностью.
Диффузные карты
Все, что нам нужно — это способ установить диффузный цвет для каждого фрагмента объекта. Что может повлиять на значение цвета, основываясь на позиции фрагмента?
Припоминаете? Это — текстуры, которые мы интенсивно обсуждали в одном из предыдущих уроков. Карты освещения – всего лишь другое название того же принципа: используя изображение, нанесенное на поверхность объекта, мы можем делать выборки цвета для каждого фрагмента. В сценах с освещением это обычно называется диффузной картой (как правило ее так называют 3D художники), так как текстурное изображение представляет все диффузные цвета объекта.
Для демонстрации диффузных карт мы будем использовать изображение деревянного контейнера с железной рамкой:
Имейте в виду, что sampler2D это, так называемый, непрозрачный тип данных. Это значит, что мы не можем создать экземпляр такого типа, мы можем только определить его как uniform. Если мы попытаемся использовать этот тип не как uniform (например как параметр функции), то GLSL выведет странные ошибки. Это правило также распространяется и на любую структуру, которая содержит непрозрачный тип.
Обратите внимание, что нам снова нужны текстурные координаты во фрагментном шейдере, по этому мы объявляем дополнительную входящую переменную. Затем мы просто делаем выборку из текстуры, чтобы извлечь значение диффузного цвета фрагмента:
Также не забудьте установить фоновый цвет материала таким же, как и диффузный:
Это все, что нам нужно для использования диффузной карты. Как вы могли заметить, в этом нет ничего нового, но это дает впечатляющий рост визуального качества. Чтобы это заработало, нам нужно добавить текстурные координаты к данным вершин и передать их в качестве вершинного атрибута во фрагментный шейдер, загрузить текстуру и связать ее с соответствующим текстурным блоком.
Обновленные вершинные данные можно найти здесь. Теперь они включают в себя позиции вершин, векторы нормалей и текстурные координаты для каждой вершины куба. Давайте обновим вершинный шейдер, чтобы он мог принимать текстурные координаты, как вершинный атрибут и передавать их во фрагментный шейдер:
Удостоверьтесь, что обновили вершинные атрибуты обоих VAO (прим. переводчика: имеются ввиду VAO текстурированного куба и VAO куба-лампы), так чтобы они совпадали с новыми вершинными данными, и загрузили изображение контейнера в текстуру. Перед тем, как нарисовать контейнер нам нужно присвоить переменной material.diffuse предпочтительный текстурный блок и связать с ним текстуру контейнера:
Используя диффузную карту, мы снова получили огромный прирост детализации и теперь, с добавленным освещением, наш контейнер действительно начал блистать (в буквальном смысле). Вероятно, теперь он выглядит вот так:
Вы можете найти полный исходный код приложения здесь.
Бликовые карты
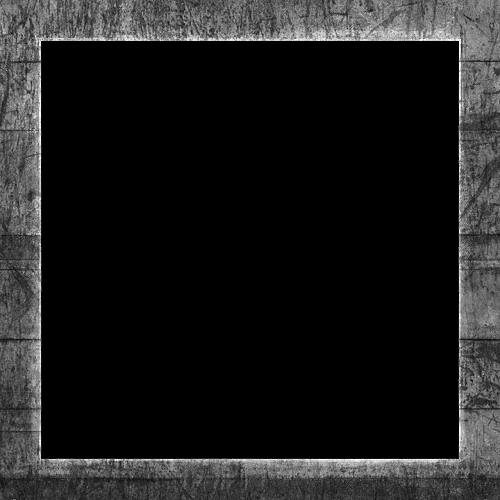
Мы снова можем воспользоваться текстурной картой, только теперь для зеркальных бликов. Это значит, что нам нужно создать черно-белую (или цветную, если хотите) текстуру, которая определит силу блеска каждой части объекта. Вот пример бликовой карты:
Так как контейнер большей частью состоит из дерева, а дерево — это материал, который не дает бликов, то вся «деревянная» часть текстуры закрашена черным. Черные части вообще не блестят. Поверхность стальной рамки контейнера имеет переменную силу зеркального блеска: сама сталь дает довольно интенсивные блики, в то время как трещины и потертости – нет.
Технически, дерево тоже имеет зеркальные отражения, хотя и с намного более низкой силой блеска (свет сильнее рассеивается), но в образовательных целях, мы сделаем вид, что дерево никак не реагирует на зеркальный свет.
Используя инструменты, такие как Photoshop или Gimp, довольно просто превратить диффузную текстуру в бликовую. Достаточно просто вырезать некоторые части, сделать изображение черно-белым и увеличить яркость/контрастность.
Сэмплинг бликовых карт
Карта зеркальных отражений — это самая обычная текстура, по этому код ее загрузки очень похож на загрузку диффузной карты. Удостоверьтесь, что вы правильно загрузили изображение и сгенерировали текстурный объект. Так как мы используем новую текстуру в том же фрагментом шейдере, нам нужно использовать другой текстурный блок для карты бликов. Давайте свяжем эту текстуру с соответствующим текстурным блоком перед визуализацией:
И, наконец, нам нужно провести выборку карты бликов, чтобы получить соответствующую интенсивность блика для каждого фрагмента объекта:
Используя карту бликов, мы можем с чрезвычайной точностью определить, какие части объекта дают зеркальные блики, и установить соответствующую их интенсивность. Таким образом, карта бликов дает нам дополнительный уровень контроля поверх диффузной карты.
Вы также можете использовать в бликовой карте цвета, которые определяют не только интенсивность блика, но и его цвет. Однако в реальности, цвет блика в значительной степени (а в большинстве случаев и полностью) зависит от источника света, поэтому использование цветных карт бликов не даст реалистичных результатов (вот почему эти изображения обычно черно-белые — нас интересует только интенсивность блика).
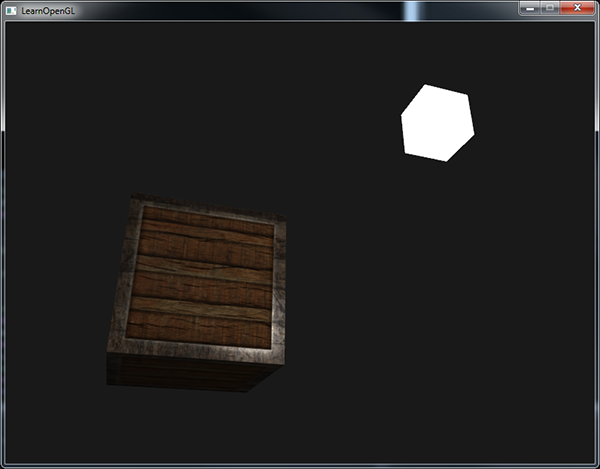
Если вы запустите приложение, то увидите, что материал контейнера очень похож, на деревянный контейнер с железной рамкой:
Вы можете найти полный исходный код приложения здесь.
Используя диффузные и бликовые карты, мы можем добавить огромное количество деталей в относительно простые объекты. Мы можем добавить еще больше деталей, используя другие текстурные карты, такие как карты нормалей/рельефа и/или карты отражений, но их мы прибережем для следующих уроков. Покажите ваш контейнер друзьям и семье и помните, что однажды наш контейнер может стать еще более привлекательным, чем сейчас!
 3d_shka
3d_shka
Модели 3D, Poser, 3DsMax, Archicad, Artcam, Zbrush
ДНЕВНИК ПРОРОКА МАНЬКИНА
Введение в текстурные карты
Это руководство даёт базовой понимание назначения и особенностей некоторых типов текстурных карт.
Diffuse map (основной / диффузный цвет)
Слот в 3DS Max: Diffuse color.
Технически эта карта представляет собой диффузное отражение и цвет поверхности объекта. Простыми словами – это базовый цвет объекта. Эта карта используется в качестве основной текстуры объекта.
Пример диффузной карты.
Specular map (карта зеркальности)
Слот в 3DS Max: Specular color.
Карта передаёт интенсивность и цвет бликов на поверхности объекта. Другими словами, она определяет «глянцевость» и цвет световых отражений.
Пример бликов на объектах в реальной жизни. Эти белые пятна света на помидорах – не что иное, как блики.
Пример бликов на фасаде здания. Обратите внимание, что в зависимости от уровня серого интенсивность бликов меняется. Особенно это заметно при перемещении освещения над поверхностью различных «материалов».
Для демонстрации работы карт бликов я применил к этому цилиндру карты бликов с различными уровнями серого, от черного, до белого, и простую диффузную карту. Более светлые области дают сильные блики, более тёмные области слегка отсвечивают, а чёрная область вообще не даёт бликов.
В карте бликов вашего объекта глянцевые материалы должны быть белыми или светло-серыми, матовые материалы – чёрный или тёмно-серый. Обратите внимание, что использование цветов в карте бликов, даёт эффект цветового тонирования. Это полезно для некоторых материалов, таких как автомобильная краска, золото или бронза.
Материалы, которые должны быть окрашены в белый цвет (глянцевые):
Материалы, которые должны быть окрашены средним уровнем серого цвета (средний уровень бликов):
Материалы, которые должны быть окрашены в тёмно-серый или черный цвет (матовые):
Реалистичные карты бликов основываются на физических свойствах материалов.
Reflection map (карта отражений)
Слот в 3DS Max: Reflection.
По принципу своего действия, карты отражения похожи на карты бликов. Уровень отражения зависит от яркости карты, и аналогичным же образом, карта работает с цветами. Цветная карта отражений будет полезной в случае тонированных стёкол.
Материалы, которые должны быть окрашены белым (зеркальные отражения):
Материалы, которые должны быть окрашены в серый цвет (от высоко до умеренно отражающих):
*Если имеющиеся в вашем распоряжении текстуры окон достаточно хороши, я рекомендую использовать средние уровни серого для карты отражения – в этом случае отражения не будут полностью скрывать диффузную текстуру.
Материалы, которые следует окрашивать чёрным (не отражающие):
Реалистичные карты отражений основываются на физических свойствах материалов.
Отражения на окнах.
Self illumination map (карты самосвечения)
Слот в 3DS Max: Self-Illumination.
Эта карта позволяет задать свечение различных частей объекта, например, освещённых окон в ночное время. Карта самосвечения, смешиваясь с диффузной картой, оказывает влияние на диффузный базовый цвет. Если окна на диффузной карте будут иметь в основном синий оттенок, а карта самосвечения, наложенная на них, будет жёлтого оттенка, то получившееся свечение будет зеленоватым.
Так работает карта самосвечения.
Пример карты самосвечения.
Normal map (карта нормалей)
Слот в 3DS Max: Bump.
Карты нормалей (как и карты рельефности, bump map) используются для имитации неровностей и повышения детализации поверхности без увеличения количества полигонов.
Этот вид карт довольно сложно создать вручную. Сделать это можно в 3DS Max, но для того, чтобы получить достойные результаты, нужен некоторый опыт. Нашим выбором будет использование средств, предоставляемых NVIDIA – бесплатный плагин для Photoshop NVIDIA Texture Tools. Есть также некоторые другие программные средства, такие как Crazybump или Pixplant2, но плагин от NVIDIA бесплатен и даёт лучшие результаты.
Шаги по созданию простой и реалистичной карты нормалей
Обесцветьте изображение и маскируйте весь объект и те области, для которых не требуется эффект неровности, например, стекло или любая другая гладкая поверхность. Используйте белый или светло-серый цвет для деталей, которые должны иметь рельеф, по сравнению с окружающими областями.
Используйте фильтр NVIDIA Normal Map в Photoshop чтобы конвертировать отредактированную текстуру в карту нормалей.
Используйте 3D Preview и поиграйте значением масштаба (Scale), чтобы получить требуемый эффект. Я рекомендую деактивировать параметр «animate light». Не забудьте закрыть окно 3D Preview, иначе фильтр не применится.
Подготовка диффузной карты к конвертации в карту нормалей необходима для получения хорошего результата. Иногда карта нормалей так же нуждается в редактировании, для изменения некоторых деталей. Если не маскировать гладкие поверхности, то результатом будет некрасиво неровная карта нормалей.
Opacity Map (карта прозрачности)
Слот в 3DS Max: Opacity.
Название карты говорит само за себя: она определяет области прозрачности и непрозрачности объектов. Это чёрно-белое (или с оттенками серого) изображение, белые области которого представляют собой полностью непрозрачные зоны, а чёрные – полностью прозрачные. Эти карты весьма полезны при создании перил, решёток и тому подобных объектов.
Пример ограждения, сделанного с помощью карты прозрачности, применённой к простой плоскости.
Текстуры¶
Типы текстур¶
В этом случае текстура задаётся с помощью растрового изображения или видеофайла. Поддерживаются следующие графические форматы:
Может использоваться в следующих случаях:
карта высот (height map), может содержаться только в альфа-канале карты нормалей, используется для реализации рельефной поверхности (parallax mapping)
используется для реализации одной из методик освещения от окружающей среды
Общие настройки¶
Image Mapping > Extension
Масштабирование развертки по соответствующим осям. Значения по умолчанию 1.0.
Export Options > Do Not Export
Не экспортировать текстуру.
Export Options > Disable Compression
Отключить использование текстурной компрессии (т.е. формата текстур DDS ) для данной текстуры. Применяется в случае, когда компрессия приводит к ухудшению качества изображения. В частности, рекомендуется отключать для текстур-масок, использующихся для смешивания различных характеристик материалов.
Export Options > Shore Distance Map
Export Options > Anisotropic Filtering
Фактор анизотропной фильтрации для индивидуальной текстуры. Имеет приоритет перед аналогичной настройкой для сцены. Значение по умолчанию DEFAULT (т.е. использовать настройки сцены).
Текстура пены. Используется материалом для рендеринга воды.
Для карт нормалей текстурная компрессия не применяется.
Диффузная текстура (diffuse map)¶
Диффузная текстура применяется для указания распределения цвета рассеянного света (модель Ламберта).
Активация¶
Дополнительные настройки¶
Степень влияния текстуры на диффузный цвет. Значение по умолчанию 1.0.
Карта бликов (specular map)¶
Карта бликов применяется для указания распределения цвета отраженного света (модель Фонга).
Активация¶
Дополнительные настройки¶
Степень влияния текстуры на цвет отраженного света. Значение по умолчанию 1.0.
Карта нормалей (normal map)¶
Карта нормалей применяется для указания распределения нормалей (перпендикуляров) к поверхности с целью увеличения уровня детализации ее рельефа. Информация о нормалях должна храниться в текстурном пространстве координат. Карты нормалей в объектном пространстве не поддерживаются.
Активация¶
Дополнительные настройки¶
Степень участия карты в расчетах нормалей. Значение по умолчанию 1.0.
Карта высот (height map). Parallax mapping¶
Карта высот содержит информацию о распределении относительных высот рельефа. Более высокий уровень поверхности обозначается более светлым цветом. Карта высот в сочетании с картой нормалей требуются в качестве входящих данных для реализации рельефной поверхности (parallax mapping). Карта высот должна содержатся в альфа-канале карты нормалей.

Активация¶
Дополнительные настройки¶
Фактор влияния эффекта рельефной поверхности. Значение по умолчанию 0.03.
Parallax > Parallax Steps
Количество итераций в расчетах рельефной поверхности. Большее значение приводит к лучшему качеству и к большим затратам вычислительных ресурсов. Значение по умолчанию 10.
Parallax > Parallax LOD distance
Расстояние на котором виден эффект параллакса.

Карта смешивания (stencil map)¶
Специальная текстура (цветная или оттенков серого), содержащая информацию о распределении других текстур по поверхности.
Активация¶
В случае нодовых материалов карта смешивания должна использоваться соответствующим образом в нодовой структуре.
Дополнительные настройки¶
В случае обычных материалов для одной из смешиваемых диффузных текстур поддерживается тип текстурных координат Normal (“matcap”).
Ограничения¶
В случае обычных материалов движком интерпретируется только красный канал текстуры смешивания. Карта бликов или карта нормалей при их наличии смешиванию не подвергаются. Настройка масштабирования Mapping > Size извлекается из первой текстуры и применяется ко всем остальным текстурам.
Пример¶
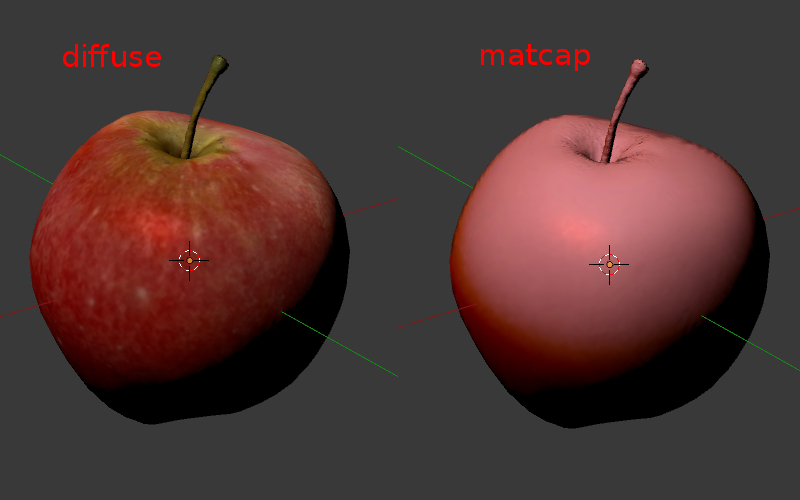
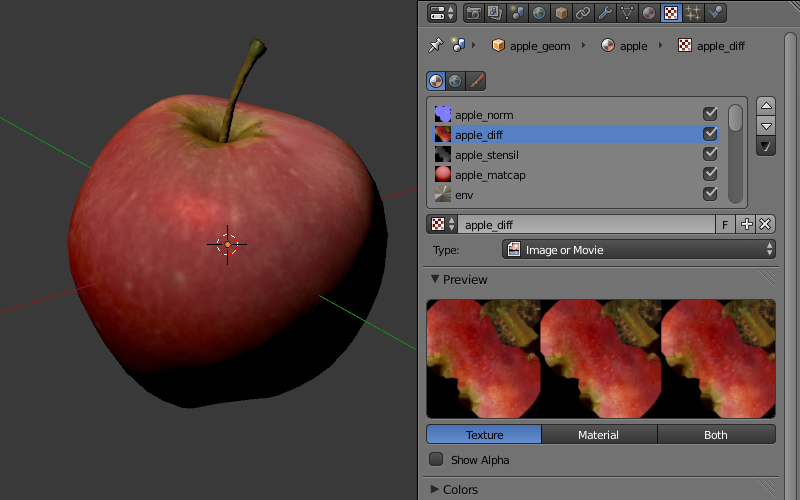
Материал яблока имеет текстуры: карту нормалей, диффузную текстуру с картой бликов в альфа-канале, карту смешивания, диффузную карту “matcap”, карту зеркального отражения.

Видео-текстуры¶
Поддерживаемые форматы (контейнеры):¶
webm, кодек VP8 (Chrome, Firefox)
m4v, кодек H.264 (Chrome, Safari, IE)
ogv, кодек Theora (Chrome, Firefox)
В качестве базового формата рекомендуется использовать WebM, который является открытым стандартом, поддерживается многими браузерами, обеспечивает хорошее качество изображения.
Настройка текстуры¶
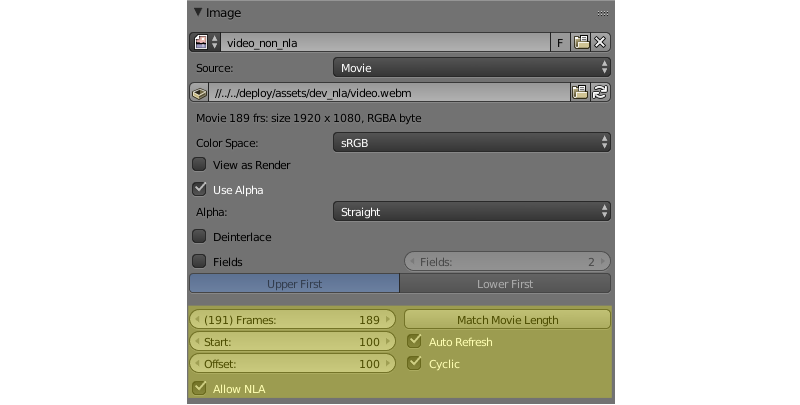
При использовании видео-текстуры можно настроить следующие опции на панели Texture > Image :
Длина воспроизводимого фрагмента видеозаписи в кадрах.
Номер кадра, с которого будет начинаться воспроизведение видеозаписи.
Начинать воспроизводить видеозапись заново каждый раз после ее завершения.
Для текстур, управляемых через NLA будет актуальна следующая опция:
Задержка воспроизведения видеозаписи в кадрах при использовании нелинейной анимации.
Для текстур, управляемых не через NLA будет актуальна следующая опция:
Image > Auto Refresh
Воспроизводить видеозапись сразу после загрузки сцены.
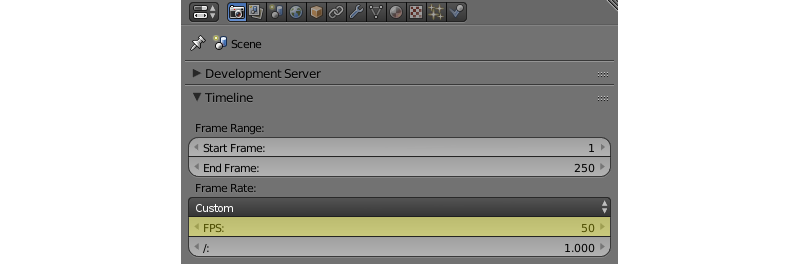
Существует возможность ускоренного воспроизведения видеозаписей. Для этого необходимо задать значение свойства Scene > Dimensions > Frame rate отличным от значения fps (кадров в секунду) для видеозаписи. При этом скорость воспроизведения видеозаписи рассчитывается как отношение Frame rate сцены к fps видеозаписи.
Особенности работы на мобильных устройствах¶
Присутствуют следующие особенности реализации на мобильных устройствах:
на некоторых мобильных устройствах имеется поддержка воспроизведения только одного видеофайла.
не гарантируется стабильная работа при выставлении опции Offset в ненулевое значение.
не на всех устройствах поддерживается ускоренное воспроизведение видео.
на iPad и iPhone отсутствует возможность управления громкостью звука видеофайла, поэтому следует убрать аудио дорожку из видео перед добавлением файла в Blender.
Карта окружения (environment map)¶
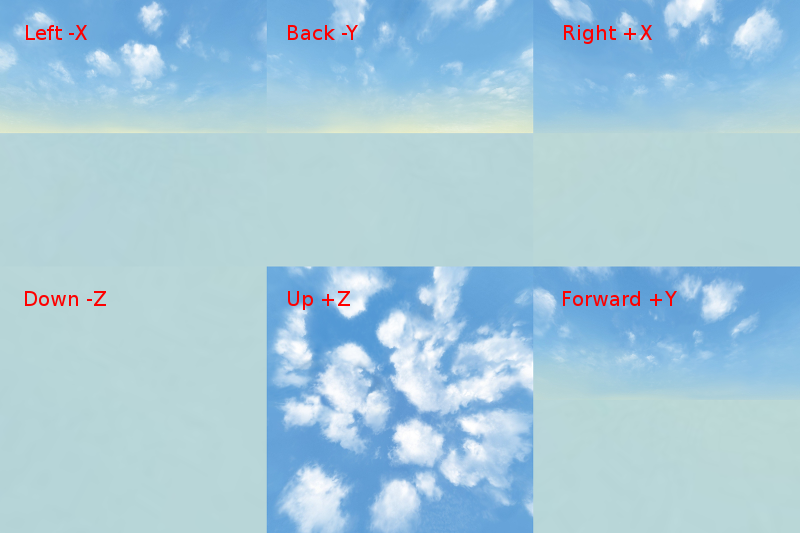
В движке представлена кубической текстурой. Растры для карт окружения должны содержать 6 спроецированных изображений окружающей среды, упакованных в 2 ряда по 3 (формат, используемый в Blender’e). Размер растров для каждого из изображений должен подчиняться правилу 2 N (512, 1024 и т.п.).
Во избежание проявления швов рекомендуется использовать формат без потери качества (PNG).

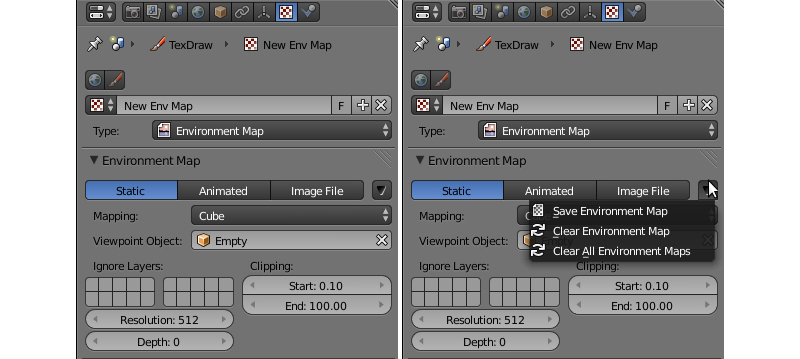
Создание карты окружения¶
Blender позволяет запекать сцену в карту окружения. Для этого:
Создать сцену для запекания.
Добавить пустой объект в предполагаемом центре обзора ( Add > Empty ).
Выполнить рендеринг сцены F12 (требуется наличие камеры).
Сохранить карту окружения в файл.
Карта зеркального отражения (mirror map)¶
Активация¶
Дополнительные настройки¶
Степень влияния карты зеркального отражения. Значение по умолчанию 1.0.
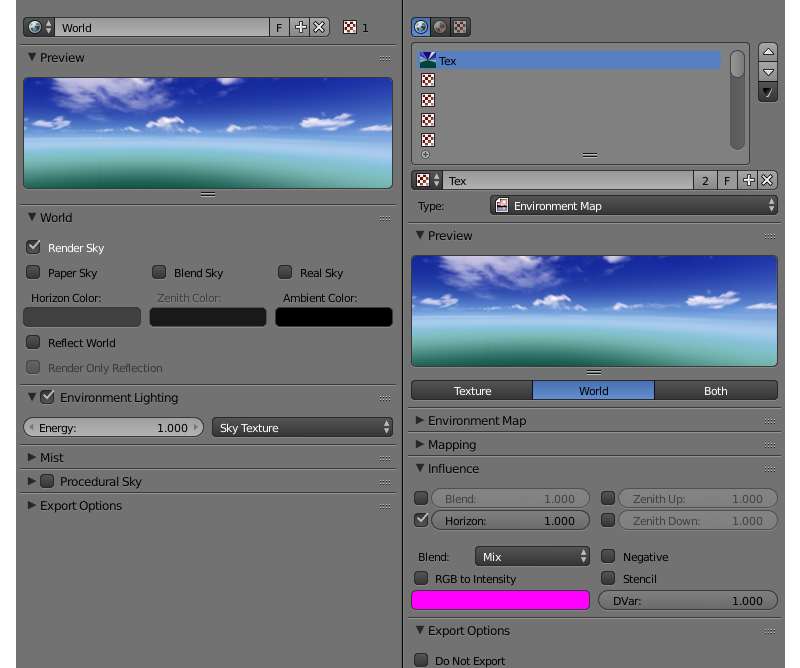
Текстура неба (skydome)¶
Активация¶
Поведение текстуры приближено к поведению рендера в Blender Internal. Поэтому, при стандартных настройках текстуры, она может не отображаться. Для отображения текстуры активируйте флаг в панели текстуры Influence > Horizon и установите значение Horizon равное 1.0.
Дополнительные настройки¶

Особые типы текстур¶
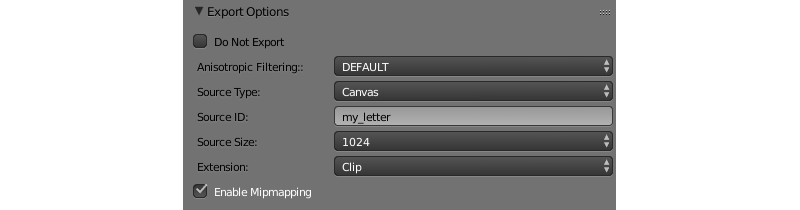
В меню Textures > Export Options имеется возможность задать основные свойства для данного типа текстуры:
Export Options > Source Type
Export Options > Source ID
Имя сцены, которая будет отображена в текстуре, в случае 3D сцены либо идентификатор HTML-элемента в случае Canvas-текстуры.
Export Options > Source Size
Export Options > Extension
Export Options > Enable Mipmapping
Включение MIP-текстурирования для Canvas-текстуры. По умолчанию включено.
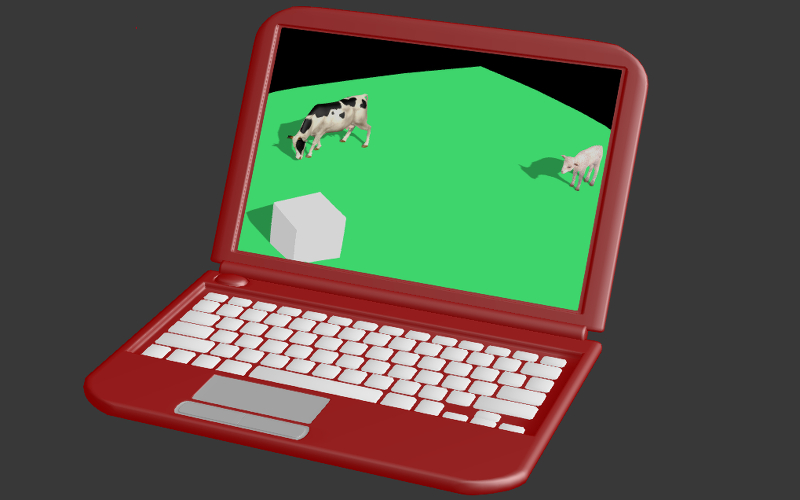
Рендеринг в текстуру¶
Изображение 3D сцены может быть использовано в качестве текстуры на объекте другой (“главной”) сцены. Этот приём известен как “рендеринг в текстуру ”. Для того, чтобы использовать его, выполните следующие действия:
Создаёте новую сцену, которая будет использоваться для рендеринга в текстуру.
Для удобства переименуйте сцену.
Добавьте в сцену необходимые объекты.
Добавьте в сцену камеру и настройте её.
Затем переключитесь на главную сцену.
Выберите нужный вам объект и создайте для него UV-развёртку.
Создайте текстуру, которая будет использоваться для рендеринга.
В поле Export Options > Source ID указать название сцены-источника.
В поле Export Options > Source Size указать размер текстуры в пикселях.
Также поддерживается циклическое отображение сцен друг в друга.
В проекте должна присутствовать хотя бы одна сцена, которую не отображают другие.
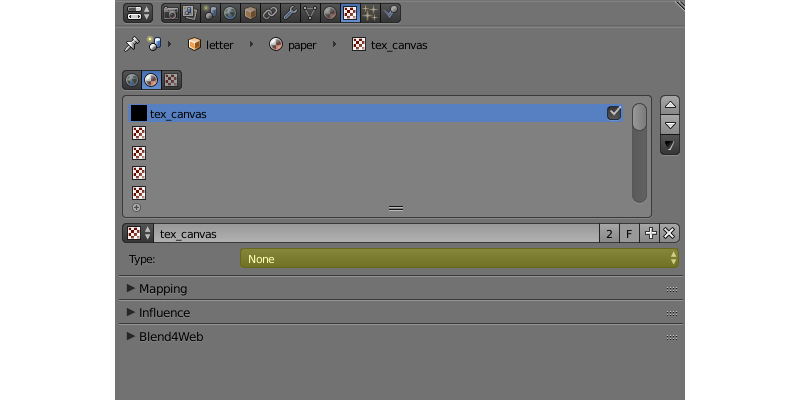
Canvas-текстуры¶
Если в Blender на разных объектах была назначена одна и та же текстура типа Canvas, то и после загрузки в движке будет одна общая текстура, а не несколько уникальных. Результат работы с ней будет заметен на всех использующих её объектах. Это может быть полезно с точки зрения оптимизации. Если же требуется противоположное поведение, то следует назначить разные текстуры ещё в Blender, либо использовать глубокое копирование уже непосредственно в приложении.
© Copyright 2014-2017, Триумф. Обновлено: 2019-04-16.
























 3d_shka
3d_shka